TUGAS 7
ViewModel and State in Compose
5025201003 - Rahmat Faris Akbar
PPB (F)
Pada minggu ke-14 kelas Pemrograman Perangkat Bergerak F, kita ditugaskan
membuat aplikasi game Unscramble menggunakan Jetpack Compose dan ViewModel dari
library Android Jetpack mengikuti panduan
tutorial ViewModel and State in Compose. Panduan ini akan memandu kita melalui pengaturan proyek, memahami
arsitektur, dan mengimplementasikan fungsionalitas game.
Gambaran Proyek
Aplikasi Unscramble adalah permainan kata
tunggal di mana pemain menebak kata yang diacak. Aplikasi ini menampilkan
kata yang diacak, dan pemain menebak kata yang benar menggunakan semua huruf
yang disediakan. Poin diberikan untuk tebakan yang benar, dan permainan
melacak jumlah kata yang ditebak dengan benar. Setiap permainan terdiri dari
10 kata.
Berikut kode sumber dan tampilan aplikasi ini:
MainActivity.kt
File ini menginisialisasi aplikasi dan mengatur konten menggunakan Jetpack
Compose.
GameScreen.kt
File ini berisi composable utama yang menampilkan UI game.
GameUiState.kt
File ini mendefinisikan keadaan UI untuk game.
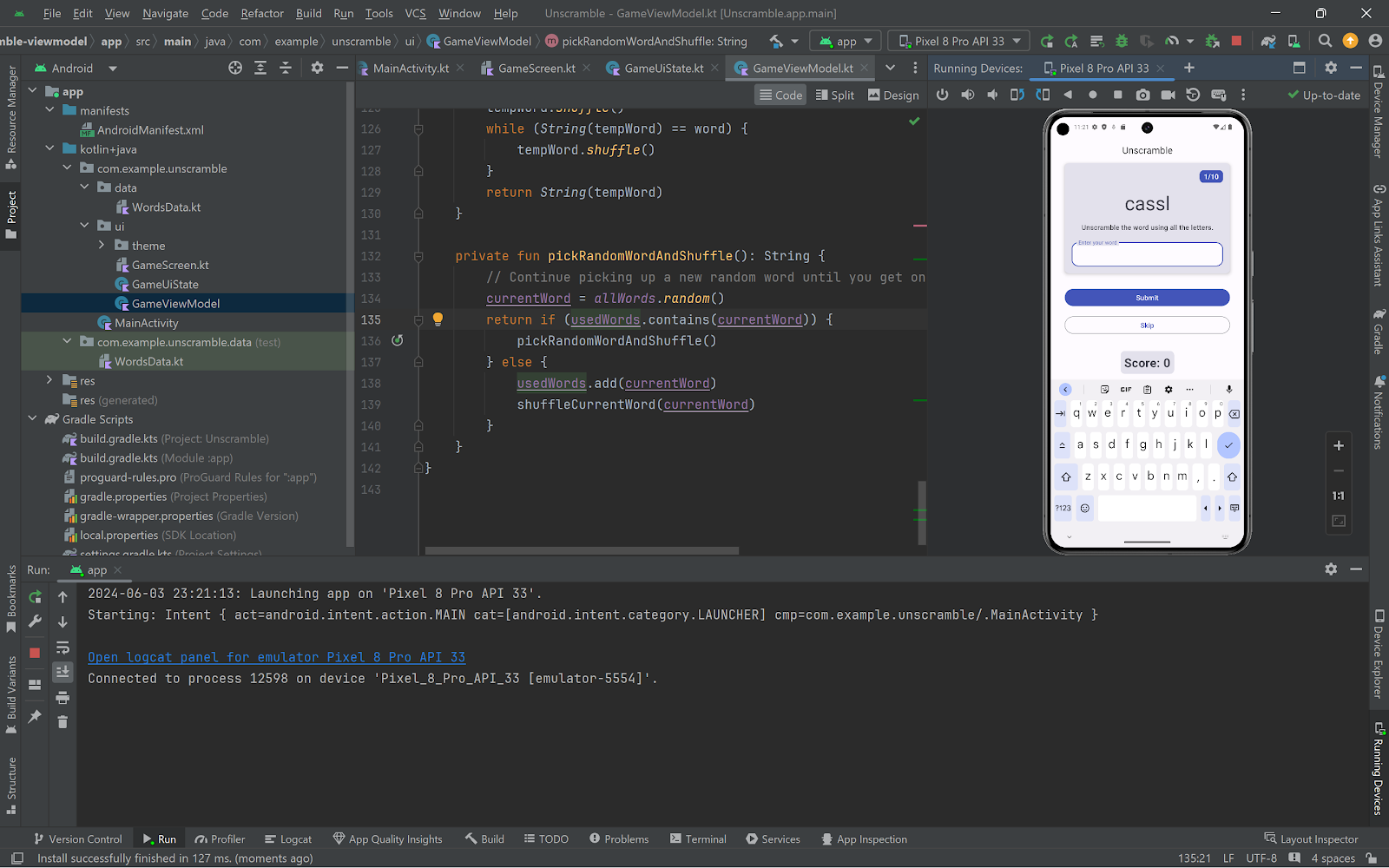
GameViewModel.kt
File ini berisi ViewModel yang mengelola logika game dan data.
WordsData.kt
File ini berisi daftar kata yang digunakan dalam game.
Mengimplementasikan Logika Game
Sekarang, mari kita implementasikan logika game menggunakan ViewModel dan
menghubungkan semua bagian bersama.
1. Reset Game:
resetGame() di ViewModel akan menginisialisasi ulang data game.
2. Memperbarui Tebakan Pengguna:
Fungsi updateUserGuess() untuk memperbarui tebakan pengguna.
3. Memeriksa Tebakan Pengguna:
Fungsi checkUserGuess() untuk memeriksa apakah tebakan pengguna benar dan
memperbarui skor.
4. Melewatkan Kata:
Fungsi skipWord() untuk melewatkan kata saat ini.
5. Memperbarui Keadaan Game:
Fungsi updateGameState() untuk memperbarui keadaan game.
Fungsi shuffleCurrentWord() untuk mengacak kata saat ini.
7. Memilih Kata Acak dan Mengacak:
Fungsi pickRandomWordAndShuffle() untuk memilih kata acak dan
mengacaknya.
Menyelesaikan Integrasi
Hubungkan ViewModel dengan composable GameScreen dan GameLayout untuk
mengelola input pengguna dan memperbarui UI sesuai keadaan game.
Tampilan:



Comments
Post a Comment